Bilder sind für Menschen mit Sehbehinderung zunächst unsichtbar. Werden jedoch Alternativtexte ergänzt, dann können Screenreader die Bilder vorlesen. Doch wie werden gute Alternativtexte formuliert, sodass sie einen Mehrwert liefern?
Damit Abbildungen für Menschen mit Sehbeeinträchtigungen „sichtbar“ werden, müssen für jedes Bild Alternativtexte eingefügt werden. Texte also, die von Screenreadern vorgelesen werden, wann immer ein Bild in einer Website oder einem digitalen Produkt erscheint. Alternativtexte sind somit ein wichtiger Beitrag für die Barrierefreiheit eines digitalen Produkts – sei es eine Website, ein Lern-Management-System oder eine App.
Alternativtexte einfügen: Wie funktioniert das?
Jedes Content-Management-System bietet die Möglichkeit, Bilder einzubinden. Dabei kann jedoch nicht nur die Datei selbst hochgeladen und in einen Artikel eingebettet werden, sondern es können auch Metadaten ergänzt werden, darunter der Alternativtext, kurz Alt-Text. Dieser Alt-Text wird dann in den HTML-Codes des Bildes integriert und ist somit fixer Bestandteil der Abbildung. Im Quellcode sieht das dann so aus:
<img src="https://edcontent.de/abbildung.png" alt="Hier der Alt-Text für die Abbildung">
Übrigens: Expert:innen für Suchmaschinenoptimierung (SEO) sprechen statt von Alt-Texten auch von Alt-Tags oder ALT-Attributen. SEO? Ja, richtig: Alt-Texte sind nicht nur wichtig für die Barrierefreiheit, sondern auch für die Suchmaschinenoptimierung von Bildern. Im Blog von Semrush findest Du dazu eine sehr gute Zusammenfassung, warum der Alt-Text so wichtig für die Suchmaschinenoptimierung ist.
Aber zurück zur Barrierefreiheit und damit zur Verbesserung der Usability. Bevor ich beschreibe, wie Du Alt-Texte am besten formuliertst, solltest Du wissen, dass es verschiedene Arten von Abbildungen gibt:
- Informative Abbildungen
Schmuckbilder- Funktionale Abbildungen wie Schaltflächen (Buttons) oder Links
- Text-Abbildungen, darunter auch Logos und mathematische Formeln
- Komplexe Abbildungen
Je nachdem, um welche Abbildung es sich handelt, musst Du die Alternativtexte anpassen. Und das geht so:
1. Informative Abbildungen
Informative Abbildungen sind Abbildungen, die Konzepte oder Informationen grafisch wiedergeben. Zu ihnen gehören Illustrationen, Fotos oder Zeichnungen.
Für alle informativen Abbildungen solltest Du einen alternativen Text verfassen, der eine kurze Beschreibung der wichtigsten Informationen der Abbildung enthält. Für die folgende Abbildung könnte der HTML-Code dann wie folgt aussehen (vorausgesetzt, sie wäre keine reine Schmuckabbildung):
<img src="https://edcontent.de/informative-abbildung.png" alt="Etwa 30-jähriger Mann schaut in die Kamera und formt mit ausgestreckten Armen, Daumen und Zeigefinger ein Rechteck, das einen Ausschnitt darstellen soll.">

2. Schmuckbilder: Abbildungen, die nur der Optik dienen
Schmuckbilder sind Abbildungen, die einzig und allein für das Layout und die Optik eingesetzt werden. Sie liefern keinen informationalen Mehrwert.
Den Alt-Text von reinen Schmuckbildern solltest Du leer lassen. So wird er von Screenreadern nicht vorgelesen und das Bild bleibt damit unsichtbar.
<img src="https://edcontent.de/schmuckbild.png" alt="">
3. Funktionale Abbildungen: Links oder Schaltflächen

Funktionale Abbildungen werden als Link oder Schaltfläche verwendet. Häufig sind das zum Beispiel Icons oder Piktogramme.
Die Alt-Texte funktionaler Abbildungen sollten die Funktion der Schaltfläche oder des Links beschreiben und nicht den Inhalt der Abbildung.
Für ein Drucker-Icon könnte der Alt-Text wie folgt aussehen:
<img src="https://edcontent.de/icon-drucker.png" alt="Diese Seite drucken">
4. Text-Abbildungen
Abbildungen, die ausschließlich Text enthalten, sollten heute eigentlicht nicht mehr verwendet werden. Denn üblicherweise wird Text heute per CSS gestaltet, etwa indem die Textgröße, der Hintergrund oder die Schriftart im CSS-Code festgelegt werden.
Abbildungen, die Text enthalten, sollten die absolute Ausnahme sein.
In den seltenen Fällen, in denen es unvermeidbar ist, Text als Bild darzustellen, sollte der alternative Text den gleichen Text enthalten wie die Abbildung.
Es gibt aber zwei übliche Anwendungsfälle, bei denen Texte in Abbildungen übliche sind: Logos und mathematische Formeln
4.1 Logos: Link oder Abbildung?
Bei nahezu allen digitalen Anwendungen ist es üblich, ein Logo einzufügen. Bei einem Klick auf das Logo werden die User:innen dann zurück zur Startseite (Home) geführt. Das Logo ist damit eine funktionale Abbildung. In dem Fall sollte der Alt-Text sowohl den Text im Logo enthalten als auch die Seite, zu der das verlinkte Logo führt. Für meine Website wäre das also folgender Alt-Text:
<img src="https://edcontent.de/logo.png" alt="edcontent.de home">
Achtung: Wenn Du ein Logo verwendest, das nicht zur Startseite führt, dann wiederholst Du nur den Text, der im Logo steht.
<img src="https://edcontent.de/logo.png" alt="edcontent.de">
[dark_box]Dass es sich bei der Abbildung um ein Logo handelt, musst Du im Alt-Text nicht gesondert erwähnen.[/dark_box]
4.2 Besonderheit #2: Mathematische Formeln mit MathML
In der Vergangenheit wurden mathematische Formeln als Abbildungen in Websites eingefügt. Denn es war sehr schwierig, Formeln und Gleichungen in HTML darzustellen. In diesem Fall muss der Alt-Text genau den Inhalt der Formel beschreiben.
Aber: Mittlerweile gibt es eine wesentlich bessere Variante, Formeln einzubetten: MathML, ist eine mathematische Markup-Sprache speziell für Formeln, mit der mathematische Ausdrücke semantisch dargestellt werden können. Dazu müssen Nutzer:innen spezielle Plugins in ihren Browser laden, um die Formeln vernünftig anzeigen zu können.
5. Komplexe Abbildungen
Komplexe Abbildungen enthalten umfangreiche Informationen, die nicht mehr in nur einem Satz zusammengefasst werden könnten. Zu den komplexen Abbildungen zählen zum Beispiel:
-
- Grafiken, Flow-Charts oder Organisationsdiagramme
-
- Diagramme und Illustrationen, bei denen der User selbst in der Lage sein muss, das Bild zu verstehen.
-
- Karten, die verschiedene Orte anzeigen.
In diesem Fall wird ein 2-teiliger Alternativtext benötigt: Der erste Teil ist eine kurze Beschreibung, die das Bild identifiziert. Der zweite Teil ist eine lange Beschreibung – eine textliche Darstellung der wichtigsten Informationen, die durch das Bild vermittelt werden. Komplexe Abbildungen bedürfen also auch komplexer und ausführlicher Alt-Texte.
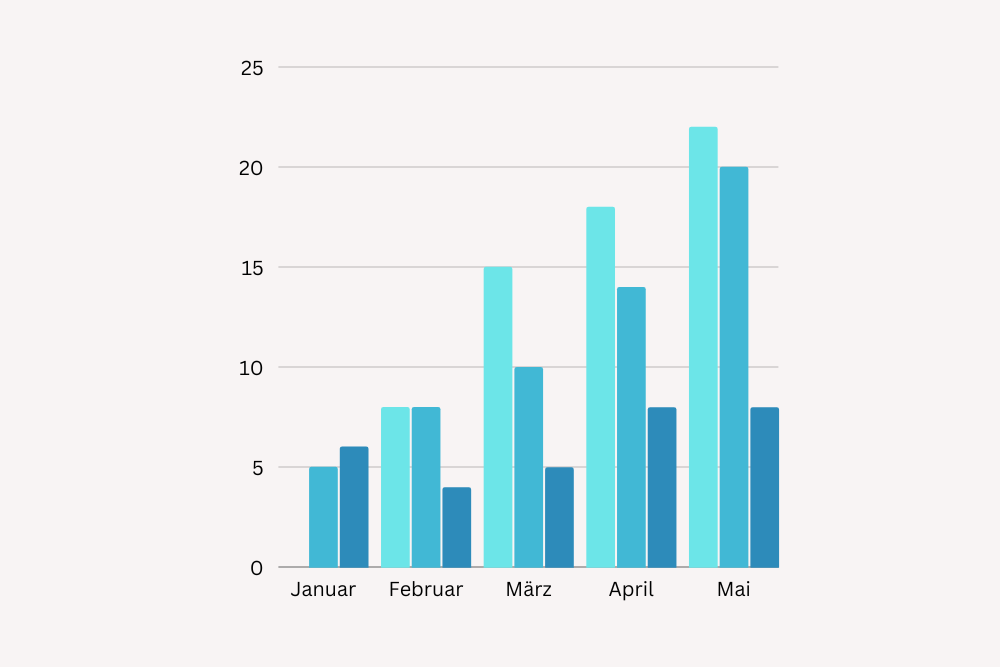
Für ein Balkendiagramm, wie hier dargestellt, könnte der Alt-Text so aussehen:
<img src="https://edcontent.de/balkendiagramm.png" alt="Balkendiagramm der monatlichen Verkaufszahlen von Januar bis Mai für die drei Produkte A, B und C. Mit Ausnahme des Monats Januar, in dem Produkt A noch nicht auf dem Markt war, verkauft sich Produkt A, besser als B, besser als C">

Quellen

